The term generative can refer to a process that is executed computationally. Based on a set of rules and parametric changes, outputs are generated iteratively. Outputs here can be of many types and origins.
In this workshop we have focus on typography as an output informed and transformed by code and change over time.
How can we build systems in code to create generative type? Through a series of exercises exploring the generative, dynamic and playful potential of type, we have created a series of digital outputs presented in this online showcase.


Raging Fire & Freak of Nature
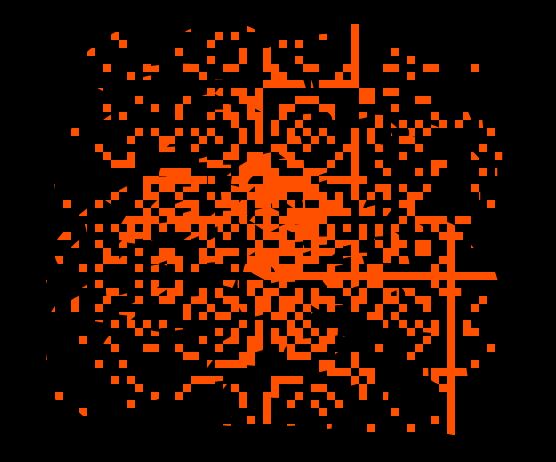
Raging Fire project, explores the use of tiles to create pixelated fire. The visuals include the chinese text "火" which means fire. By looping the tiles and chaging the size and distortion of it, it creates a fire looking effect. I also make use of the Interpolation technique taught in class to change the colour of the fire as well as the size of the fire.
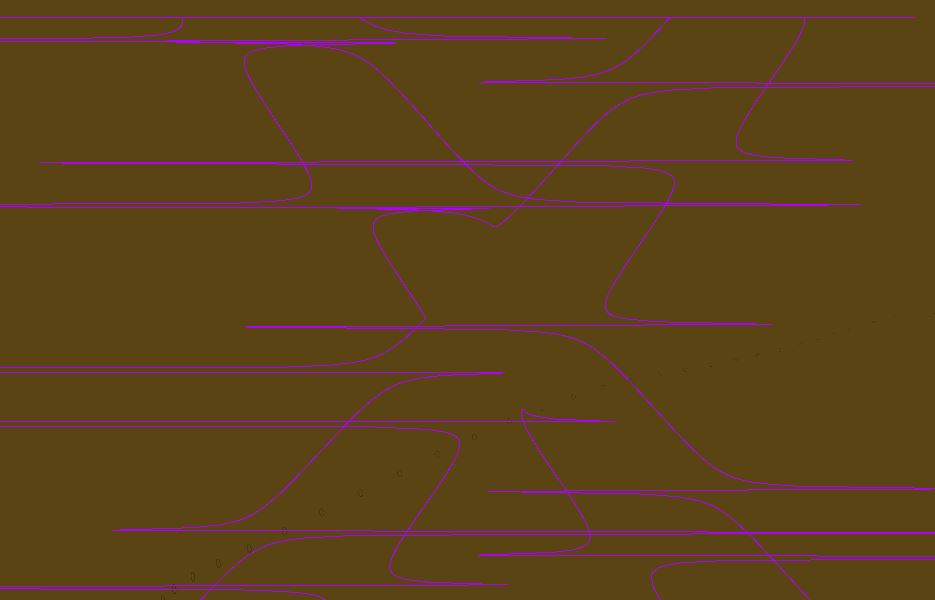
Freak of Nature, plays with the concept of the visuals when someone consume psychedelics such as "LSD". Initially what started as a concept for "space", it turned to what I have currently. This visuals is created by the use of buffers, with shapes moving inside of it and also simple shapes. In this project we also explore the use of blend modes which ultimately make everything really trippy.
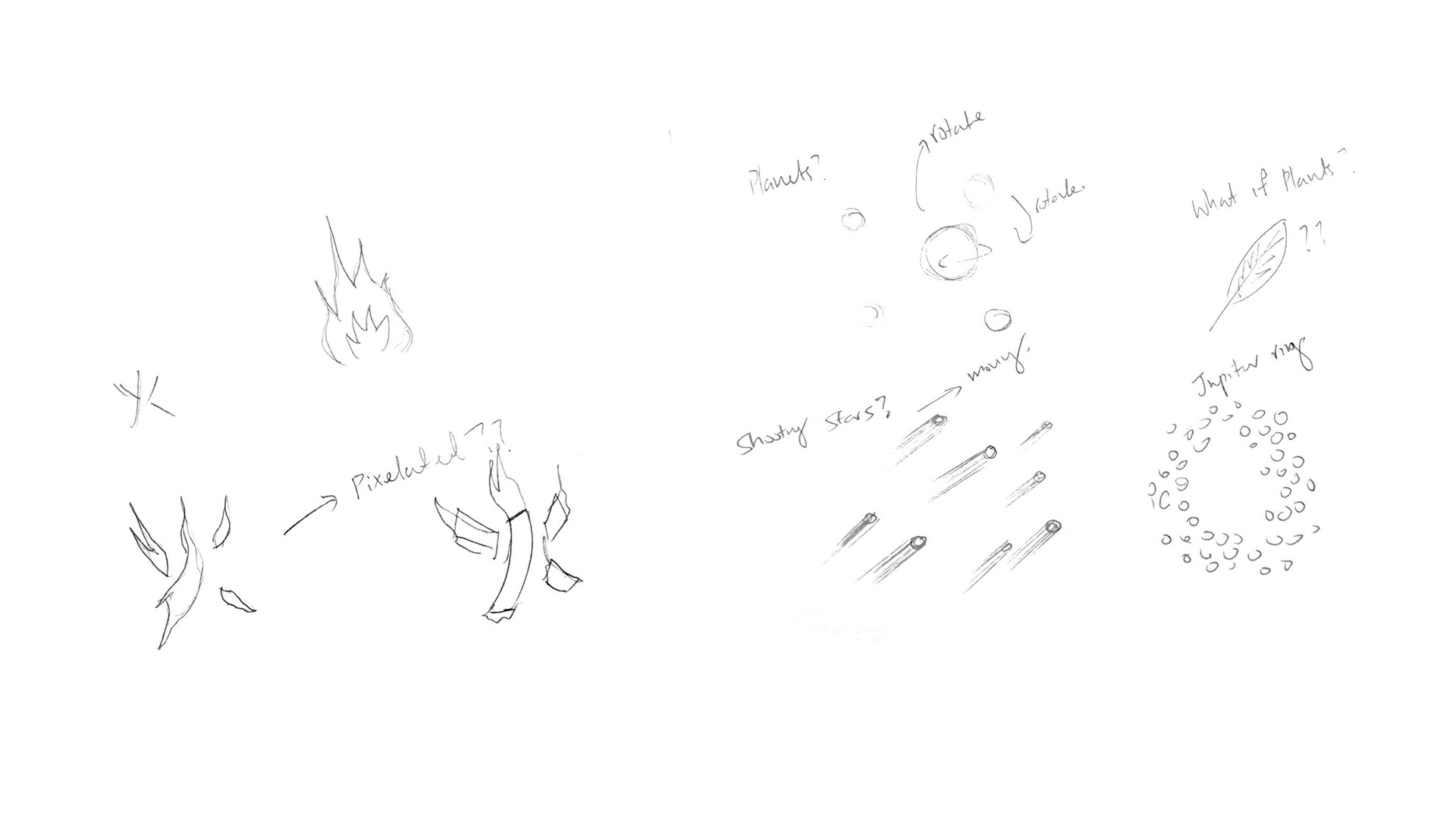
Sketches
I approach this module with an open mind, constantly breaking down code, trying new things, and applying new techniques that has been taught in class. Initially I had struggles, on understanding buffer and tiles, but after sitting into multiple consultations, I now have a better understanding of it. I think now I am one step closer to becoming a creative coding wizard! Of course, there is still a long way to go till I hit that point, but I will continue to learn and experiement.
Session 1
- Letter A Exploring shapes and simple animatics.
- Letter A 2.0 Exploring shapes and simple animatics.
- Letter I Exploring shapes and simple animatics.
- Letter I 2.0 Exploring shapes and simple animatics with Loops.
- Letter A Poster Exploring shapes and simple animatics.
- Letter I Poster Exploring shapes and simple animatics with Loops.
Session 2
- Moshed Exploring loops and texts with animatics and WEBGL.
- Snowflakes Exploring loops and texts with animatics and WEBGL.
- Turbine Exploring loops and texts with animatics and WEBGL.
- Laser Exploring loops and texts with animatics and WEBGL.
- Exercise 2 "Dada" Exploring texts, with random, array, and framerate.
- Excercise 3 "Letter X" Exploring text to points and text to vertex with animatics.
- Clouds Exploring text to points with loop and animatics.
Session 3
- Trapped Outcome E Exploring buffer on 3D WEBGL with loop, Interpolation and animatics.
- Trapped Outcome F Exploring buffer on 3D WEBGL with loop, Interpolation and animatics.
Session 4
- Raging Fire Outcome B Exploring tiles with loop, size and distortion and Interpolation.
- Raging Fire Outcome E Exploring tiles with loop, size and distortion and Interpolation.
- Raging Fire Outcome F Exploring tiles with loop, size and distortion and Interpolation with blend mode.
- Freak of Nature Explore buffers with loop, blendmode and animatics.